Dans la préparation d'un site Web, une étape importante est la mise en page de la mise en page de conception, et il est impossible de réaliser la mise en page sans connaître la technologie de découpe correcte de l'image en fragments. Pour ce faire, il est préférable d'utiliser l'éditeur graphique Adobe Photoshop, qui vous permettra de découper l'image de la manière la plus précise possible. Vous pourrez ensuite utiliser le tableau pour combiner tous les fragments de l'image en un seul.

Instructions
Étape 1
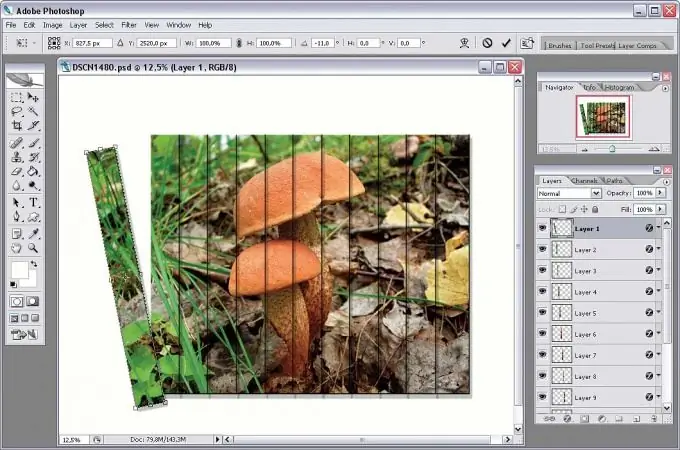
Ouvrez l'image dans Adobe Photoshop, en ayant réfléchi à l'avance aux parties du site, c'est-à-dire en quelles parties vous devez diviser le dessin original. Commencez par créer des lignes de guidage pour découper le motif. Après avoir marqué toutes les lignes de guidage, sélectionnez l'option Trancher dans la barre d'outils ou appelez-la en appuyant sur la touche K.
Étape 2
Tracez la zone délimitée avec les lignes directrices de sorte qu'une case bleue apparaisse, dans laquelle vous pouvez voir le numéro du fragment. Utilisez cette zone pour décrire toutes les sections sélectionnées par les lignes de guidage, puis à l'aide de l'outil Sélection de tranche, cliquez sur chaque section si vous souhaitez la redimensionner.
Étape 3
Après avoir utilisé cet outil, la couleur de la bordure passe du bleu au jaune, et vous pouvez déplacer les bordures de chaque fragment avec le curseur de la souris par les côtés et les coins. Vous pouvez basculer rapidement entre les modes Slice et Slice Select en maintenant la touche Ctrl enfoncée.
Étape 4
Redimensionnez les zones sélectionnées afin qu'elles ne se coupent pas et en même temps ne créent pas d'espaces entre les bordures. Après avoir sélectionné tous les fragments et découpé le dessin dans le nombre de zones requis, enregistrez-les.
Étape 5
Dans les zones où plusieurs fragments constituent un arrière-plan uni, vous pouvez les remplacer par un seul fragment de couleur unie, ainsi que les équiper d'un.
Étape 6
L'utilisation du format.gif"






